
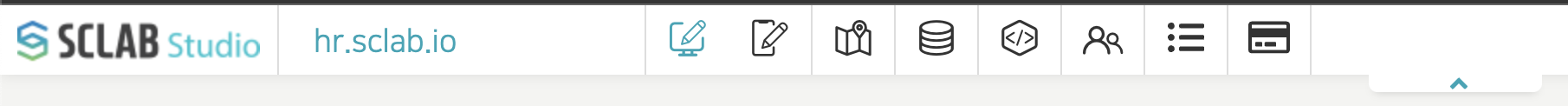
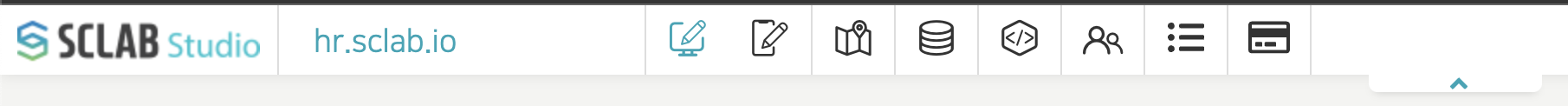
- Logo: The logo on the left can be changed in white labeling.
- Content address: The name of the current content site is displayed, and the site is created in a new tab when it is clicked.
- Pages Editor: Organize content pages and create data content by drag and drop.
- Mobile Editor: Organize pages that can be viewed on mobile and create data content by drag and drop.
- Map Editor: Create a map by selecting various maps and adding elements such as location, GIS, etc.
- Data Editor: Integrate CSV, API, and IoT and create charts, locations, and pivots.
- Dev Tool: Create API Action and manage SCLAB IoT Server.
- User List: Manage users and permissions.
- Post List: Check posts and manage posts in real time.
- Payment: Check the current usage and proceed with payment.

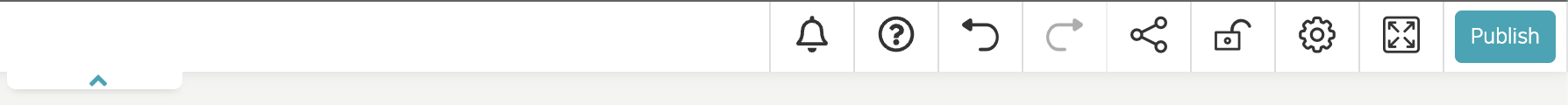
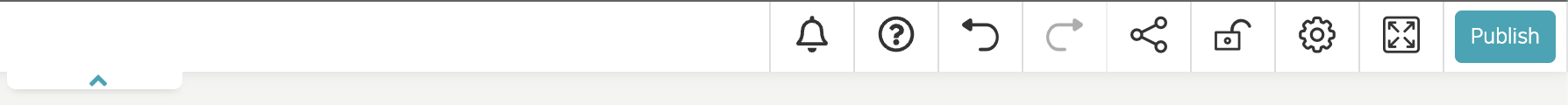
- Top menu close and open button: Click the arrow button in the center to hide the top menu.
- Alarm List: The threshold alarm list is exposed.
- Tutorial: The tutorial restarts.
- Undo: Undo an action.
- Redo: Reverts the undo to the front.
- Share: SCLAB can be shared on Facebook, LinkedIn, Twitter, Pinterest, and Copy link.
- Public/Private: Set the current site to be visible to everyone or to be visible to only users.
- Settings: Various settings of SCLAB such as logout, CS chat, theme change, language change, etc.
- Full Screen: Switch the current editor and site to full screen.
- Publish: Publish the data content created with the editor so far to the outside.